Gutter Space In Bootstrap

Gutters let us add padding between columns.
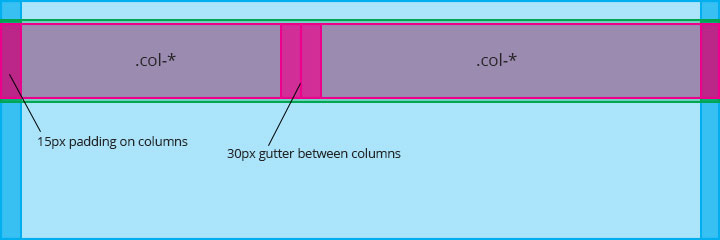
Gutter space in bootstrap. The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below. Columns create gutters gaps between column content via padding. Now here s our code for the no gutters class. In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file. Gutter space has width 30px 15px on each side of a column. Thanks for the response. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
For example we can write. Bootstrap css class no gutters with source code and live preview. Each column has horizontal padding called a gutter for controlling the space between them. Grid columns are created by specifying the number of 12 available columns you wish to span.
This padding is then counteracted on the rows with negative margins. Michael hanna commented a year ago. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. To remove gutter space for a specific div first we must know what is gutter space.
For example three equal columns would use three col sm 4. Use 230 ready made bootstrap components from the multipurpose library. The following approach will explain clearly. You can copy our examples and paste them into your project.
Let s assume it s 30px here. Have you ever wanted to remove the gutter space in between columns in bootstrap 3. We can use it to space and align content. To remove the gutter space all you need to do is add the no gutter class beside row in your html markup.
Here s a really simple way to do so with some simple css. That padding is offset in rows for the first and last column via negative margin on rows. Gutters are the white space between columns. Regular bootstrap version below with kittens.