Gutter Width Divi Theme

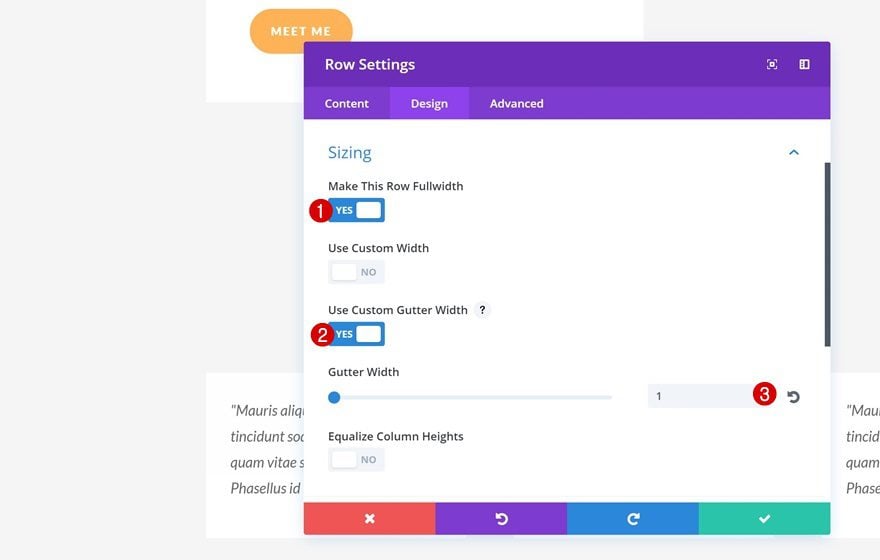
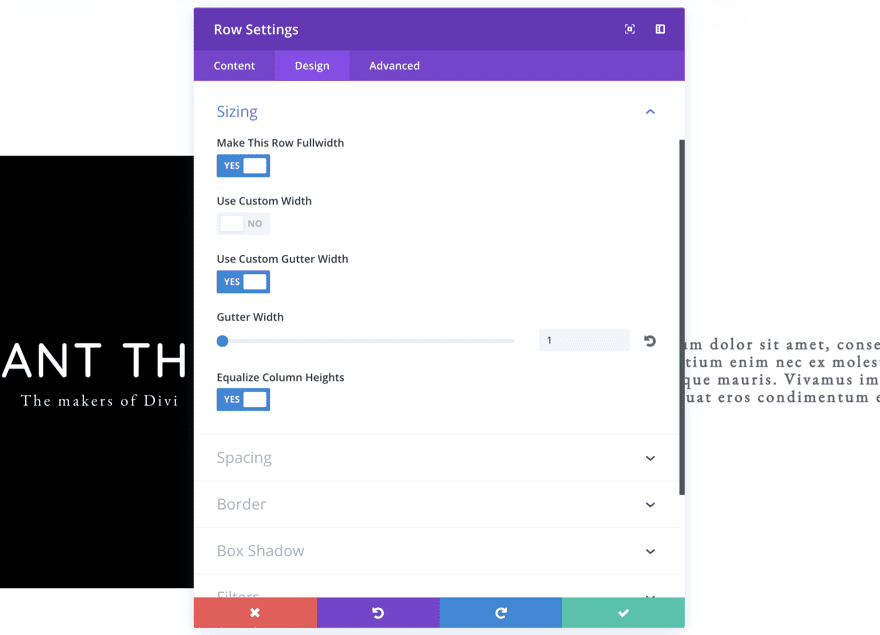
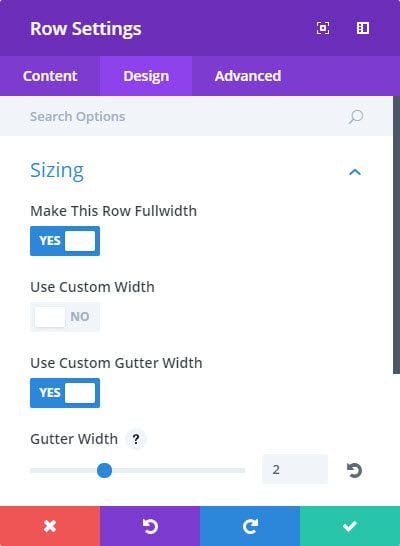
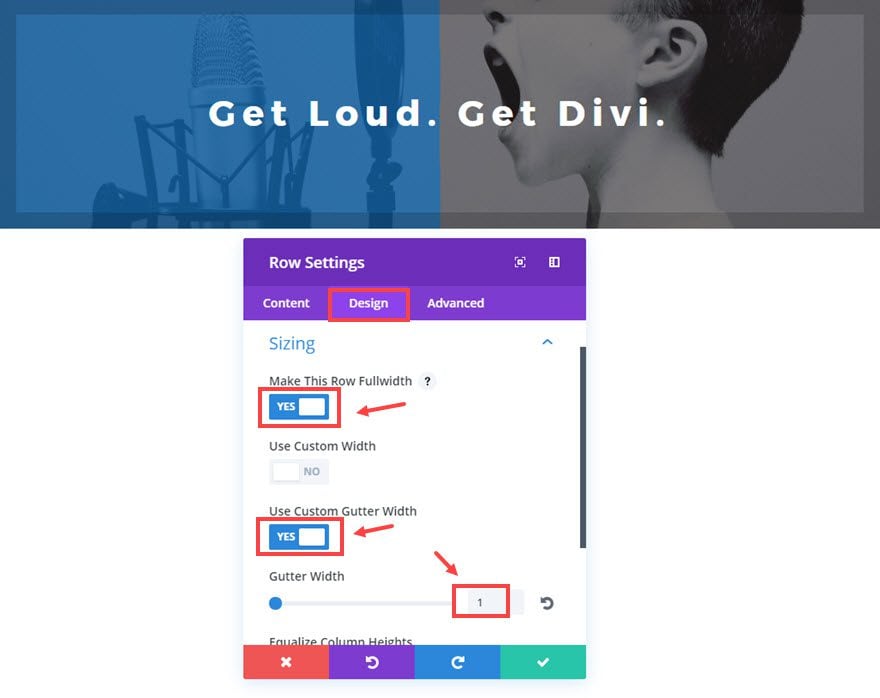
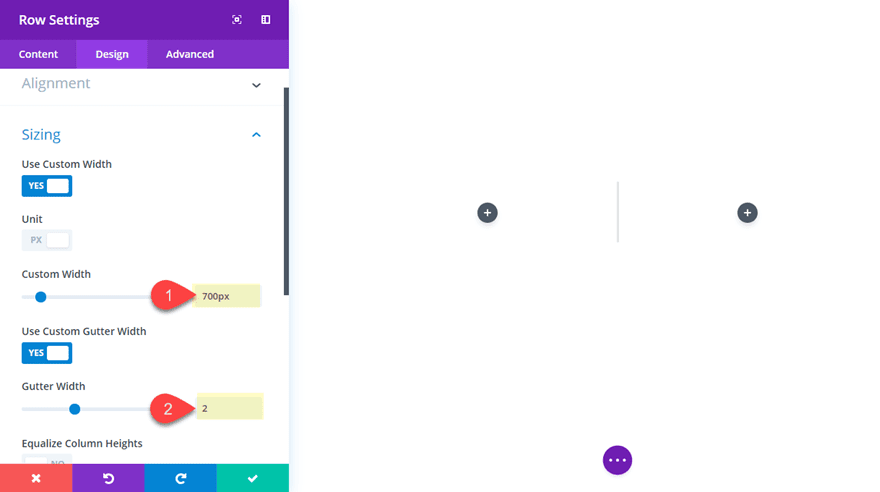
Adjust your row settings.
Gutter width divi theme. There are 4 gutter width sizes ranging from none to large. Welcome to the unofficial divi subreddit the number one place on reddit to discuss elegant themes flagship wordpress template. This subreddit is not run by or affiliated with elegant. Here s how to resize divi column widths.
It helps ease the pain for spacing out columns evenly. 2 represents a 3 right margin between columns. That is why divi has the gutter width option for each row. How to set up full width columns in divi divi 3 0 theme customization tutorial.
Use custom gutter width. 1 represents zero margin between columns. Use this subreddit to ask questions show off your divi creations and meet other divi enthusiasts. With any divi row element the optional values for gutter width range from 1 to 4.
Optional values for gutter width range from 1 to 4. Make sure the row width and row max width are both set to 100. Divi columns use custom gutter width missing. Gutter width refers to the spacing between columns.
Since we are using the divi gallery module gutter width also refers to the spacing between gallery items. 4 represents a 8 right margin between columns. Before we begin the main part of the tutorial you need to make sure your row has a few settings in place first. 3 represents a 5 5 right margin between columns.
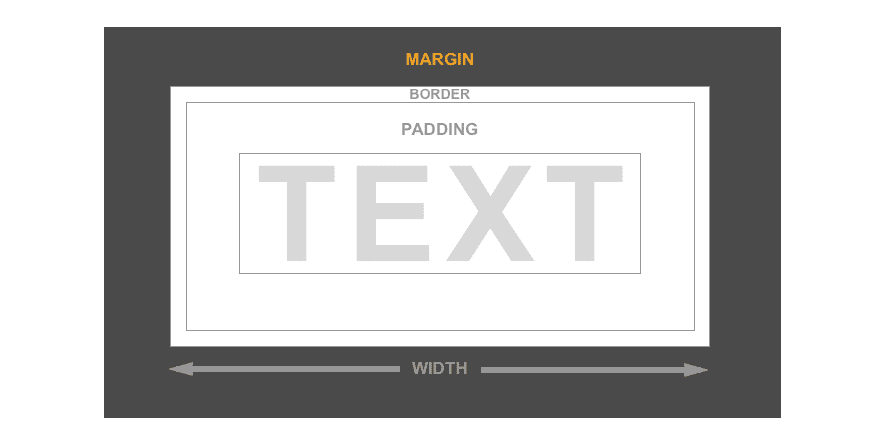
The divi margin and gutter controls are two powerful design settings that can really transform your layouts in creative ways. 1 represents zero margin between columns. 2 represents a 3 right margin between columns. Be sure the row has a custom gutter width toggled on and set to 1.
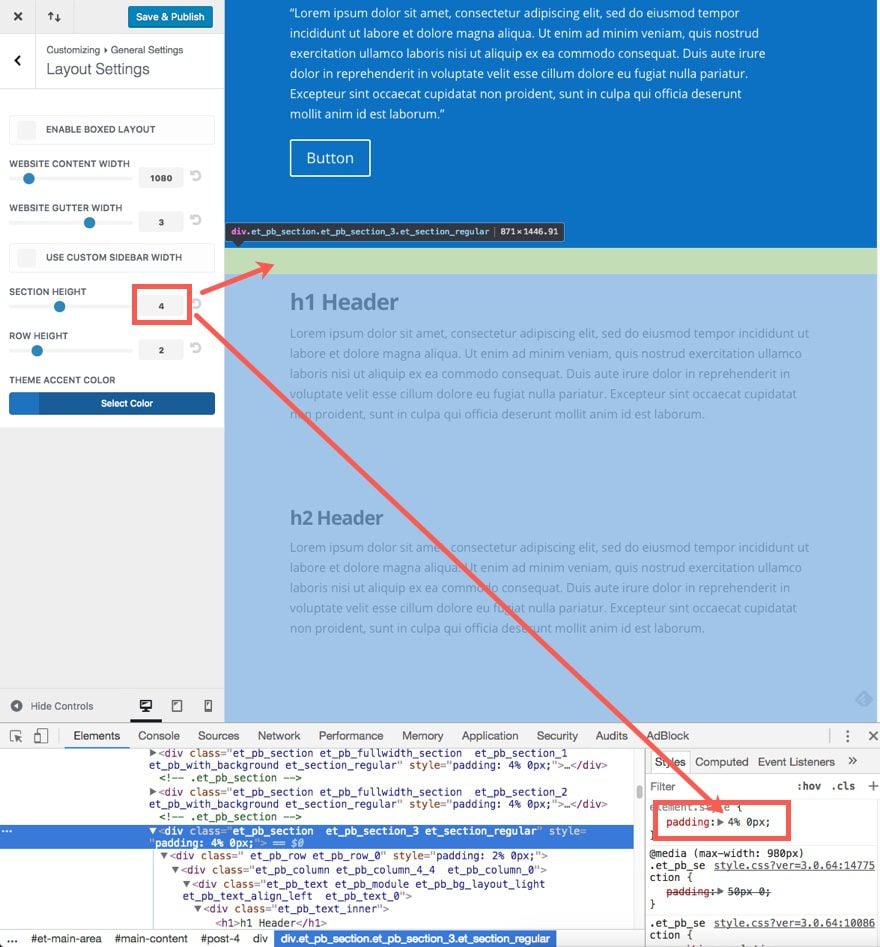
The default is set to 1080px. Setting the gutter width to 1 will result in no space between columns. By mollytraywick may 8 2017 divi builder divi theme options divi tips tricks divi wordpress theme tutorials mozaic website tips we love the divi theme wordpress tips tricks this tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress. 2 represents a 3 right margin between columns.
3 represents a 5 5 right margin between columns. Gutter width adjusts the distance between columns. 1 represents zero margin between columns. Gutter width corresponds to the amount of horizontal space margin between the columns in each row.
5 creative ways to use divi s built in margin and gutter controls duration. This is a good width for most standard laptops and desktops.